SuperCollider is an open source project for real-time audio synthesis and algorithmic composition.
It is split into two parts; an interpreter (sclang) implementing the SuperCollider language and the audio synthesis server (scsynth).
The server has an directed acyclic graph of nodes which it executes to produce the audio output (paper|book on internals). It is essentially a dataflow runtime, specialized for the problem domain of real-time audio processing. The client controls the server through OSC messages which manipulates this graph. Typically the client is some SuperCollider code in the sclang interpreter, but one can also use Clojure, Python or other clients. It is in many ways quite similar to the Flowhub visual IDE (a FBP protocol client) and runtimes like NoFlo, imgflo and MicroFlo.
So we decided to make SuperCollider a runtime too: sndflo.
We used SuperCollider for Piksels & Lines Orchestra, a audio performance system which hooked into graphics applications like GIMP, Inkscape, MyPaint, Scribus – and sonified the users actions in the application. A lot of time was spent wrestling with SuperCollider, due to the number of new concepts and myriad of ways to do things, and
lack of (well documented) best practices.
There is also a tendency to favor very short, expressive constructs (often opaque). An extreme example, here is an album of SuperCollider pieces composed with <140 characters (+ an analysis of some of them).
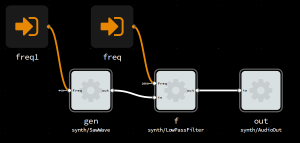
On the contrary sndflo is very focused and opinionated. It exposes Synths as components, which are be wired together using Busses (edges in the graph), allowing to build audio effect pipelines. There are several known issues and limitations, but it has now reached a minimally useful state. Creating Synths components (the individual effects) as a visual graph of UGen (primitives like Sin,Cos,Min,Max,LowPass) components is also within scope and planned for next release.
The sndflo runtime is itself written in SuperCollider, as an extension. This is to make it easier for those familiar with SuperCollider to understand the code, and to facilitate integration with existing SuperCollider code and tools. For instance setting up a audio pipeline visually using Flowhub+sndflo, then using the Event/Pattern/Stream system in SuperCollider to create an algorithmic composition that drives this pipeline.
Because a web browser cannot talk OSC (UDP/TCP) and SuperCollider does not talk WebSocket a node.js wrapper converts messages on the FBP protocol between JSON over WebSocket to JSON over OSC.
sndflo also implements the remote runtime part of the FBP protocol, which allows seamless interconnection between runtimes. One can export ports in one runtime, and then use it as a component in another runtime, communicating over one of the supported transports (typically JSON over WebSocket).
In above example sndflo runs on a Raspberry Pi, and is then used as a component in a NoFlo browser runtime to providing a web interface, both programmed with Flowhub. We could in the same way wire up another FBP runtime, for instance use MicroFlo on Arduino to integrate some physical sensors into the system.
Pretty handy for embedded systems, interactive art installations, internet-of-things or other heterogenous systems.



That’s awesome ! I’ve always found SuperCollider pretty incomprehensible whenever I’ve looked at it in the past… hopefully this makes it a bit more logical! And I can’t think of a better application for flow-based programming than digital sound processing.
This looks interesting. What do I need to install to run it ? Tried going to the noflow site, but don’t see the runtime listed.
Also – A video of the pixels and lines orchestra would be really good.
Where can I find out information about how noflow stores it’s graphs.. I’ve got some thoughts on possible optimal ways of storing node based data, so that it diffs are extremely readable .. maybe noflow already implements them.
Hey Sam, thanks for that!
I do hope that this project can make SuperCollider a bit more accessible and fun.
Sorry belated reply – WordPress put you in spam 😮
Hi Stu,
the instructions are on the sndflo github page: https://github.com/jonnor/sndflo
We (I) have not put them up on Flowhub getting started docs yet, because its still very early/experimental.
Flowhub stores the graphs in IndexedDb, both as a journaled set of changes (used for undo/redo) and full graph on the same format as here http://noflojs.org/documentation/json
One can also export to that .json format from Flowhub.
Sorry belated reply, WordPress put your comment in the spam queue 🙁