In Maliit input methods are implemented as plugins. This flexibility is important because it allows the same framework to provide very different text input methods, without us having to implement them all. Different virtual keyboards, hardware keyboard input, handwriting, speech-to-text, input methods for accessibility, et.c. are all possible with the Maliit framework. This makes the input method plugin API the most important extension point.
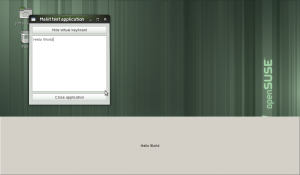
To make it simple to start developing an input method for Maliit, we have written a set of example plugins that can be used as a skeleton* for a new input method. There is one “Hello World” example showing the C++ interface, and one showing the newly added QML interface. The latest documentation for the framework in HTML format is also included, along with a simple test application. How to get started is documented on our wiki page: Go!
A nice thing is that these examples are in our framework repository: built as part of the standard build, with simple tests run as part of our test-suite. This ensures that the examples stay up-to-date and working, something I find that step-by-step, code-and-talk tutorials in some documentation repository/directory typically do not.
If you want to look at real-life examples of plugins, check out the Meego Keyboard code (C++), the Meego Keyboard Quick code (QML), or foolegg from maemo.org’s cute-input-method code (QML with Pinjyin support!). Also make sure to check out Michael Hasselmanns talk at the Meego Spring 2011 Conference: Developing custom input methods for Meego.
If you hit any issues, contact us through one of our communication channels.
* Note that currently the license of the examples is LGPLv2 like the rest of the framework.